1.3 Desain Logo
1.3.1 Logo
Logo adalah simbolisasi identitas yang berbentuk gambar, tulisan,
warna atau kombinasi antara ketiganya. Logo juga merupakan wajah sebuah
branding, dan dalam menentukan logo tidak asal-asalan karena merupakan
identitas perusahaan yang mencerminkan citra perusahaan tersebut. Bentuk
logo dapat berupa : logotype (berasal dari huruf) dan
logograph/logogram (berasal dari gambar).
Fungsi logo jika dilihat dari sisi pemasa
1.3 Desain Logo
1.3.2 Desain Logo Pertamina
Logo pertamina merupakan salah satu logo perusahaan yang cukup mahal
dalam tendernya yang menghabiskan dana 2 milyar lebih! Tapi ternyata
kita pun dapat membuatnya hanya dalam jentikan jari. Untuk lebih
jelasnya, perhatikan langkah-langkah di bawah ini !
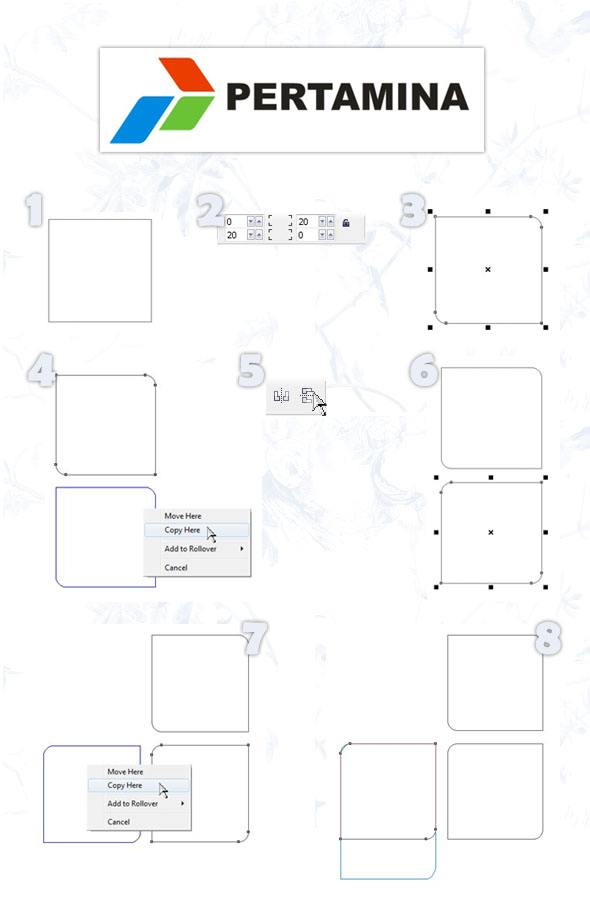
- Buat sebuah objek kotak dengan menggunakan Rectangle Tool (F6), tahan tombol Shift untuk membuatnya menjadi bujur sangkar
- Dari property bar, atur ketajaman sudut dari bujur sangkar tersebut
dengan mengisikan angka 20 pada corner roundness-nya hingga objek yang
kita miliki tampak seperti gambar 4 dibawah.
- Copy objek kearah bawah dengan klik kanan mouse dan tarik objek yang
kita buat tadi kearah bawah. Kemudian lepas dan pilih “Copy Here”.
Tahan tombol Ctrl agar posisi objek yang baru tetap sejajar dengan
posisi objek sebelumnya.
- Klik pada objek hasil copy dan balikkan dengan mengklik tombol Mirror Vertically dari property bar
- Copy-kan objek yang berada dibawah kearah kiri dengan klik kanan dan
seret ke kiri, hingga gambar kita menjadi tampak seperti gambar di
samping.
- Ubah ukuran objek yang baru kita copy-kan tadi menjadi sedikit lebih
panjang kearah bawah menjadi tampak seperti gambar di samping.
1.3 Desain Logo
1.3.3 Desain Logo Pertamina
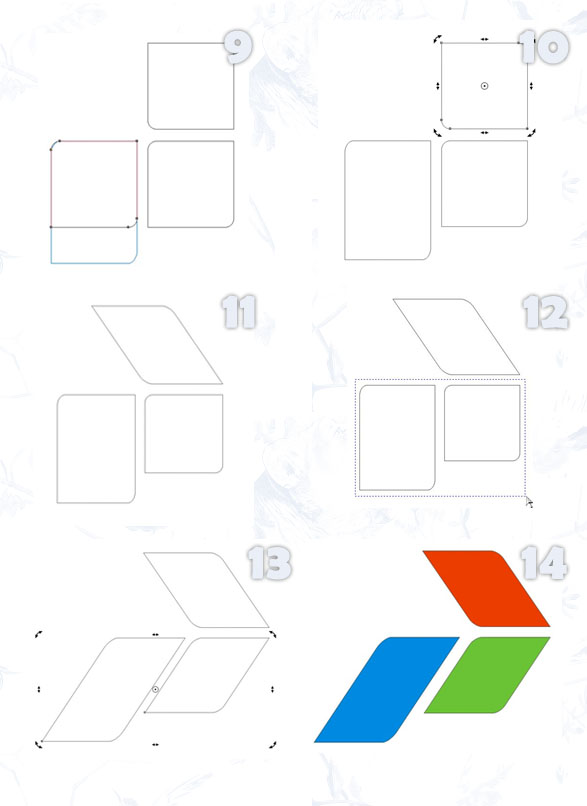
7. Klik dua kali pada objek yang berada diatas hingga titik bantu
pada objek berubah seperti pada gambar, kemudian tarik pada sisi atas
tengahnya dan geser ke sebelah kiri. Maka gambar tersebut akan tampak
miring seperti pada Gambar 11.
8. Pilih dua objek yang berada dibawah dengan membuat area seperti
gambar dibawah, kemudian miringkan dengan cara yang sama seperti
sebelumnya.
9. Klik pada objek yang diatas, kemudian klik kiri pada color palette
sehingga objek berubah warna menjadi berwarna merah. Lakukan hal yang
sama dengan objek yang lain hingga menjadi tampak seperti gambar 15.
10. Untuk menghilangkan garis tepian, pilih seluruh objek, kemudian klik
kanan pada no color, dan logo pertamina kita telah selesai dibuat hanya
dalam beberapa menit saja!
ran, yaitu untuk membangun AIDA (Attraction, Interest, Desire,
Action) konsumen/khalayak. Dari sisi brand image, untuk membangun citra
mindset konsumen mulai tahap Introduction, Positioning, Loyalty dan
Aura.
1.3 Desain Logo
1.3.4 Desain Logo LG
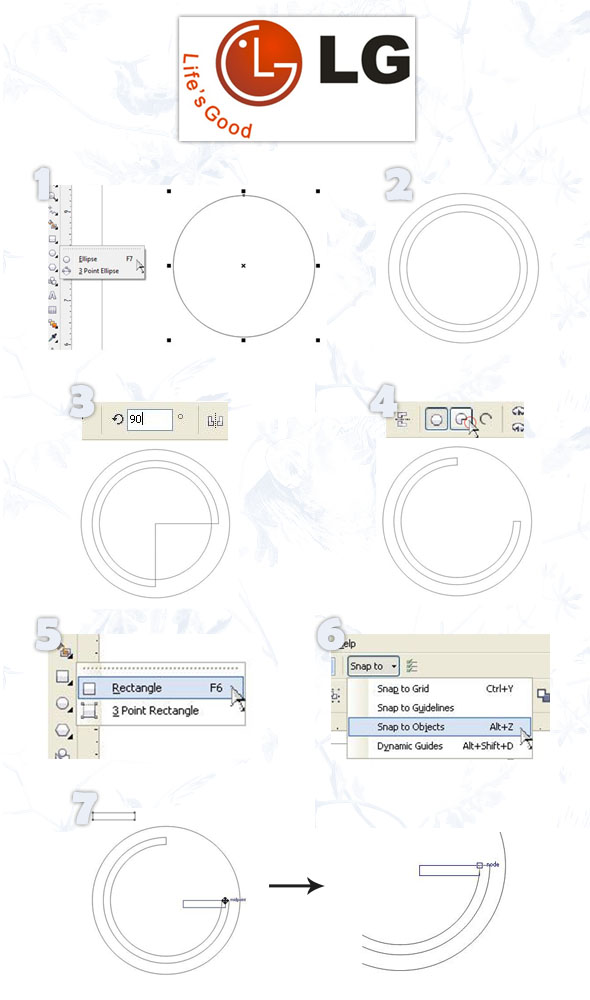
Untuk dapat membuat logo LG, berikut adalah langkah-langkahnya :
- Dari toolbox, pilih Ellipse tool (F7), gambar sebentuk lingkaran pada drawing window.
- Copy paste-kan lingkaran tersebut dua kali dan perkecil kedua lingkaran hasil copy seperti tampak pada gambar dibawah.
- Klik lingkaran yang ditengah, dan dari property bar jadikan lingkaran tersebut menjadi bentuk pie.
- Putar objek lingkaran “pie” sejauh 90 derajat dengan mengisikan angka 90 pada property barnya.
- Seleksi dua objek lingkaran “pie” dengan lingkaran dalam, kemudian klik Front Minus Back dari property bar.
- Dari toolbox, pilih tool Rectangle (F6) untuk membuat objek kotak seperti pada gambar (kotak persegi di kiri atas logo).
- Dari toolbar, aktifkan fitur Snap to Objects (A
- lt+Z), kemudian geser kotak persegi tadi hingga membentuk huruf G seperti tampak pada gambar.
1.3 Desain Logo
1.3.5 Desain Logo LG
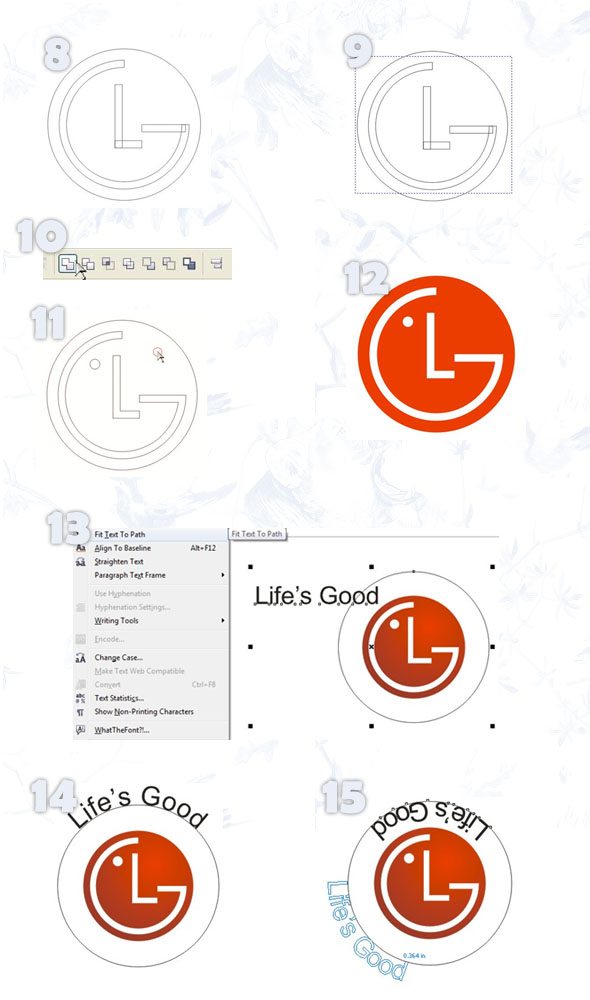
8. Buat dua objek kotak persegi lagi, dan tempatkan menjadi huruf L seperti tampak pada gambar.
9. Seleksi seluruh objek tanpa lingkaran luar dengan membentuk area seperti gambar di samping.
10. Dari property bar, pilih Weld untuk menggabungkan seluruh objek yang terseleksi.
11. Kilk lingkaran luar, klik kiri pada dan klik kanan pada (tanpa outline).
12. Klik objek yang lain, klik kiri pada warna dan klik kanan pada .Logo LG telah selesai.
13. Buat Lingkaran dan Slogan LG lalu diberi effect Fit Text to Path.
14. Buat keadaan text dengan menggunakan Mirror Text pada property bar lalu atur posisinya.
15. Hapus line lingkaran dan tampilan akhir logo LG.
1.3 Desain Logo
1.3.6 Desain Logo Sony Ericsson
Kali ini kita akan mencoba membuat logo yang lebih menarik dari yang
pernah kita buat sebelumnya, yaitu logo produsen ponsel Sony Ericsson.
Sekilas logo ini tampak seperti dibuat dalam bentuk 3 dimensi, tapi
dengan sedikit trik, kita pun dapat membuatnya dengan mudah bahkan hanya
dalam beberapa menit saja!
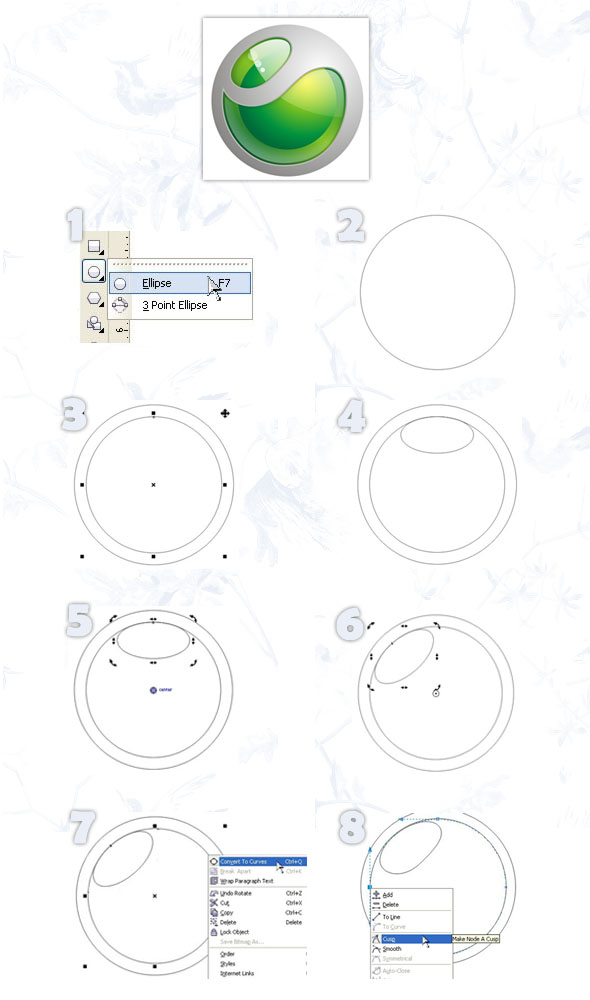
- Buat objek lingkaran dengan menggunakan Ellipse Tool (F7) dari toolbox.
- Copy (Ctrl+C) dan Paste (Ctrl+V) objek lingkaran tersebut dan perkecil ukurannya dengan menggunakan Pick Tool.
- Copy Paste-kan kembali lingkaran dalam tersebut dan perkecil ke arah
atas hingga kita memiliki dua buah lingkaran dan satu bentuk elips
seperti tampak pada gambar di samping.
- Klik dua kali pada objek elips, dan pindahkan titik tengah elips
tersebut ke titik tengah lingkaran dalam yang ditandai oleh tulisan
center seperti pada gambar.
- Putar objek elips kearah kiri hingga membentuk gambar di samping.
- Klik kanan pada lingkaran dalam dan pilih Convert to Curves (Ctr+Q)
untuk mengubah lingkaran tersebut menjadi kurva yang dapat dibentuk
bebas.
- Dengan menggunakan Shape Tool (F10) dari toolbox, klik kanan pada node seperti pada gambar dan pilih Cusp.
1.3 Desain Logo
1.3.7 Desain Logo Sony Ericsson
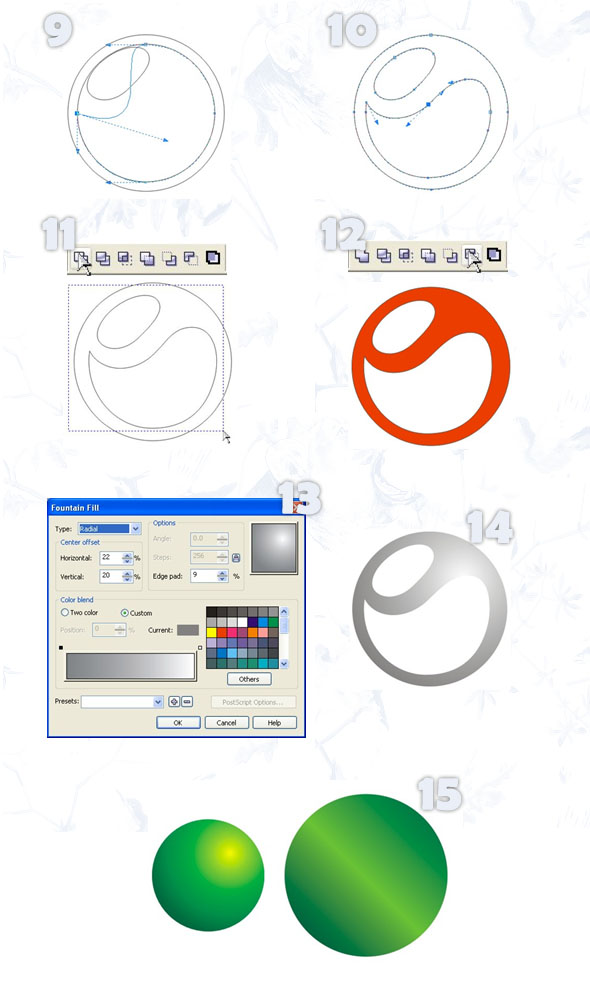
8. Atur titik bantu node hingga gambar akhir kita menjadi seperti gambar di samping.
9. Dengan mengunakan Pick Tool dari toolbox, pilih seluruh kurva yang
berada didalam dengan membentuk area seperti tampak pada Gambar 11,
kemudian dari property bar, klik Weld untuk menggabungkan kedua kurva.
10. Pilih seluruh kurva, kemudian pilih Back Minus Front dari property
bar untuk melubangi kurva. Mungkin tidak terlihat terjadi perubahan pada
kurva yang kita miliki, tapi saat diberi warna, maka kita akan melihat
perbedaannya.
11. Warna merah yang sebelumnya kita berikan hanya sebagai cara untuk
melihat hasil Weld yang sudah kita lakukan. Namun, warna yang kita
inginkan tentu bukanlah seperti ini, tetapi menggunakan komposisi warna
gradasi. Untuk membuat warna seperti layaknya logo Sony Ericsson, pilih
objek kemudian pilih Fountain Fill Tool dari toolbar. Pilih Type menjadi
Radial, dan buat komposisi warna seperti gambar di samping , kemudian
klik Ok.
12. Buatlah dua objek lingkaran lagi, dan terapkan teknik yang sama
untuk membentuk warna gradasi seperti yang ditunjukkan pada gambar.
Pilih ketiga objek yang telah dibuat, kemudian satukan posisi ketiga
objek tersebut dengan menekan kombinasi tombol keyboard C dan E, dan
selamat! Logo Sony Ericsson telah berhasil kita buat.
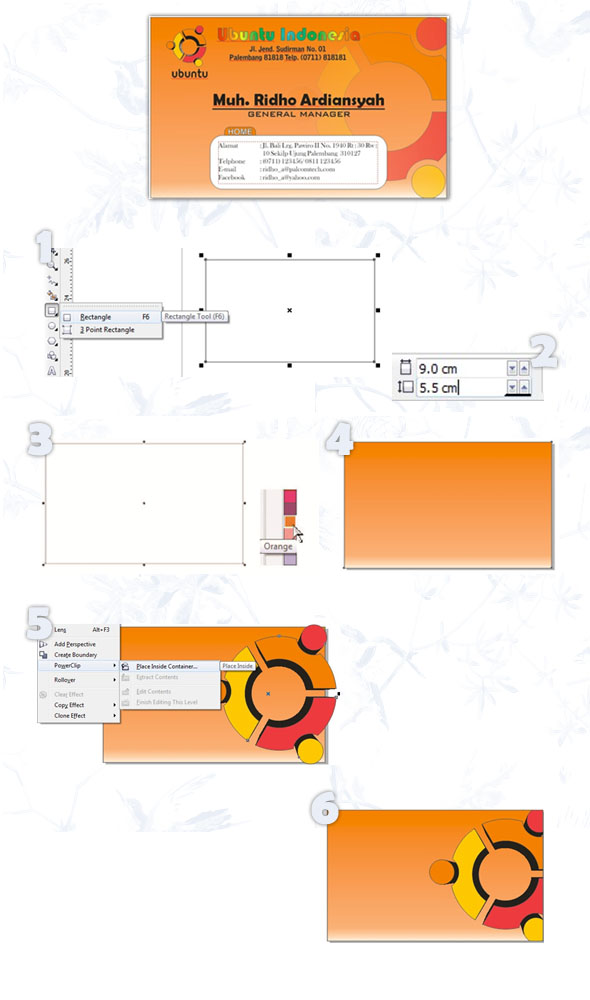
1.4 Kartu Nama
1.4.2 Desain Kartu Nama
A. Desain Layout Kartu Nama
- Buat objek kotak dengan menggunakan Rectangle Tool (F6) dengan ukuran 9 cm x 5.5 cm seperti gambar di samping.
- Klik objek dan beri warna pada objek dengan menggunakan color pallete.
- Ubah Fill menjadi Fountin Fill dengan type Linear warna orange dan putih.
- Import gambar logo yang diinginkan misalnya : logo Ubuntu dan beri efek PowerClip pada objek.
1.4 Kartu Nama
1.4.3 Desain Kartu Nama
B. Desain Isi Kartu Nama
- Import logo perusahaan tempat anda bekerja, misalnya : Ubuntu
Indonesia dan beri alamat perusahaan dengan menggunakan Text Tool (F8).
- Buat nama dan alamat pemilik kartu nama buat desain area alamat.
Overview
Pada pertemuan kali ini kita akan membahas tentang, bagaimana cara
membuat desain poster dan brosur sederhana dengan menggunakan tools yang
telah disediakan CorelDRAW X4 dan import Bitmap,
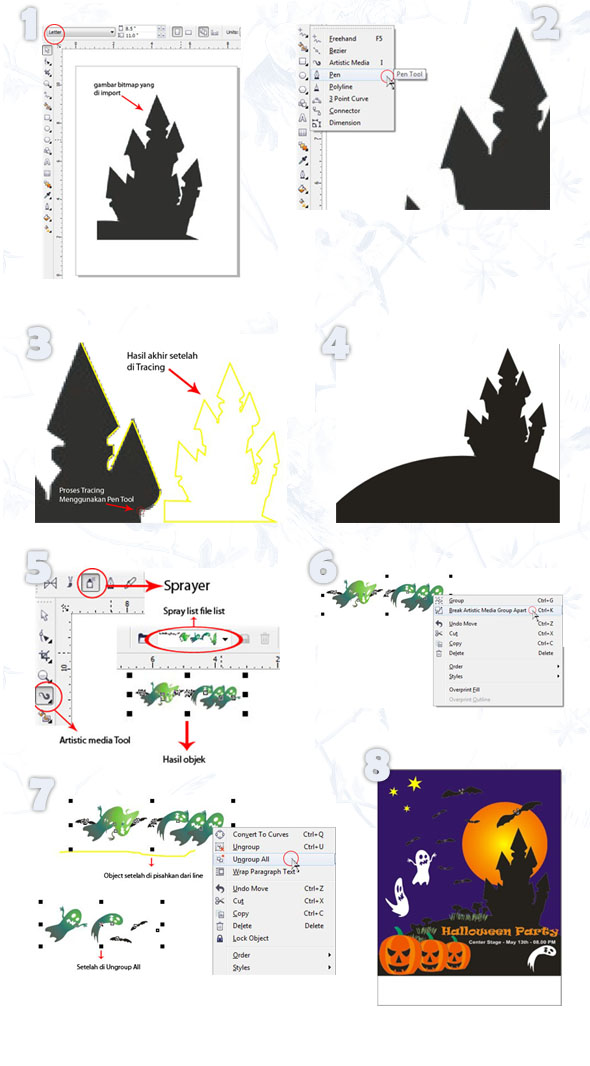
2.1 Desain Poster
2.1.1 Pembuatan Desain Poster
Di bawah ini merupakan langkah-langkah membuat sebuah poster sederhana.
- Buatlah kertas kerja baru dengan jenis kertas misalnya : Letter
kemudian import gambar bitmap untuk di tracing seperti gambar di
samping.
- Untuk mentracing gambar bitmap yang telah di import gunakan Pen Tool pada Toolbox.
- Tracing-lah gambar bitmap tersebut hingga membentuk objek vektor seperti gambar bitmap tersebut seperti gambar di samping.
- Klik kanan pada object yang telah di buat menggunakan Artistic media
Tool dan pilih Break Artistic Media group Apart untuk memisahkan Line
dan objek gambar.
- Setelah di Break Apart klik object dan pisahkan object dari Line,
lalu klik kanan pada object klik Ungroup All pada object untuk
memisahkan masing-masing objek.
- Letakkan Object yang telah di buat menggunakan Artistic media Tool sehingga akan tampil seperti pada gambar di samping.
- Import gambar bitmap yang telah kita sediakan untuk dijadikan object finishing desain poster yang kita buat.
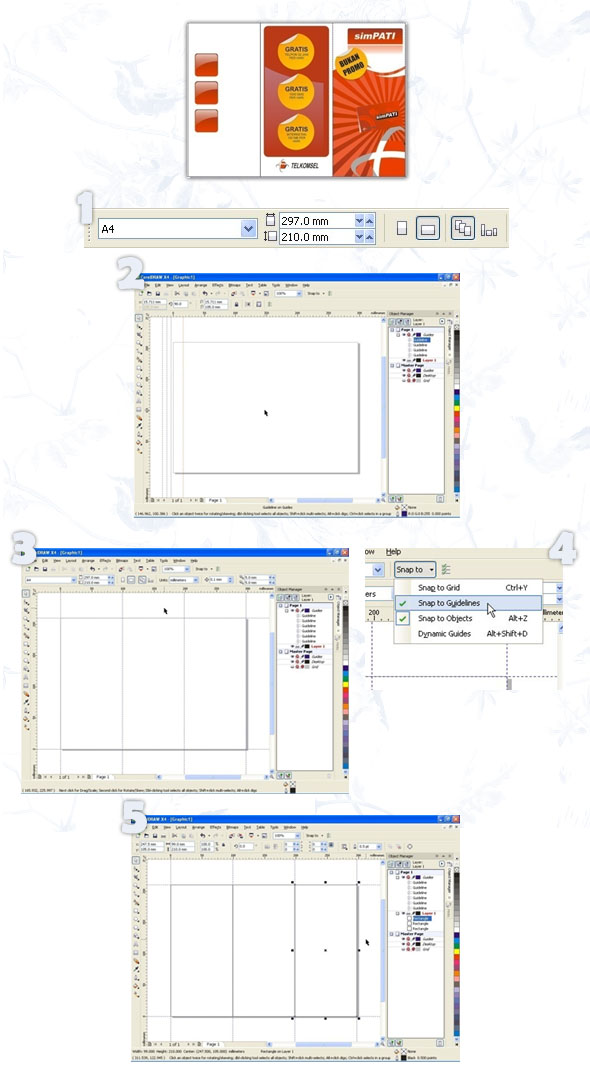
2.2 Desain Brosur
2.2.1 Desain Brosur Lipat Tiga
Brosur merupakan desain cetak yang banyak dibutuhkan oleh perusahaan
untuk mempromosikan produknya. Kali ini kita akan mencoba untuk membuat
desain layout sebuah brosur lipat tiga dengan memanfaatkan penggunaan
guidelines.
- Dari property bar, atur ukuran kertas sebagai A4 dengan posisi landscape.
- Klik pada ruler sebelah kiri dan tarik ke drawing page sehingga
sebuah guideline akan muncul. Ulangi kembali hingga pada drawing page
kita terdapat 4 buah guidelines.
- Klik dua kali pada guideline hingga muncul window seperti pada
gambar dibawah, isikan posisi salah satu guidelines pada posisi 0,
kemudian klik Move. Lakukan untuk 3 guideline yang lain pada posisi 99,
198, dan 270 mm. Bila telah selesai, tekan tombol OK.
- Dengan cara yang sama dengan sebelumnya, buat juga guideline
horizontal dan posisikan pada posisi 0 dan 210 mm. Hasil akhir dari
drawing page kita akan tampak seperti pada gambar 6.
- Aktifkan fitur Snap to Guidelines dari toolbar.
- Dengan menggunakan Rectangle Tool (F6), buatlah 3 objek kotak
sebagai 3 sisi dari brosur lipat yang kita buat. Dan selesai! Layout
brosur lipat 3 kita telah selesai dibuat.
- Dengan sedikit kreasi menggunakan teknik-teknik desain yang telah
kita pelajari sebelumnya, seperti powerclip, interactive tool dan
sebagainya, kita siap untuk mendesain brosur sesuai dengan yang kita
inginkan.

Overview
Pada pembahasan kali ini kita akan membahas tentang bagaimana cara
membuat sebuah X-Banner yang sering digunakan sebagai media promosi di
berbagai organisasi, perusahaan, dan lainnya.
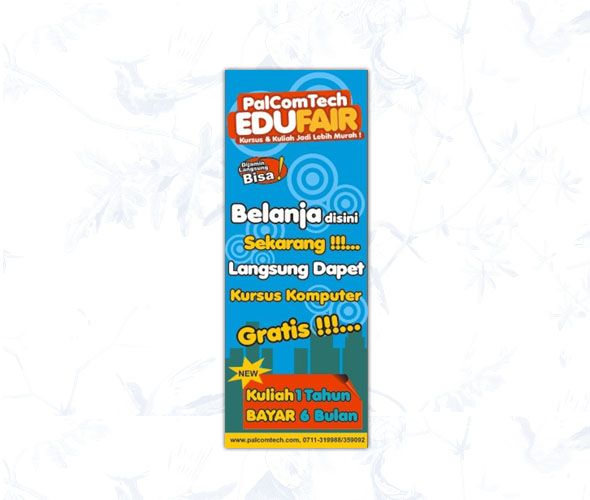
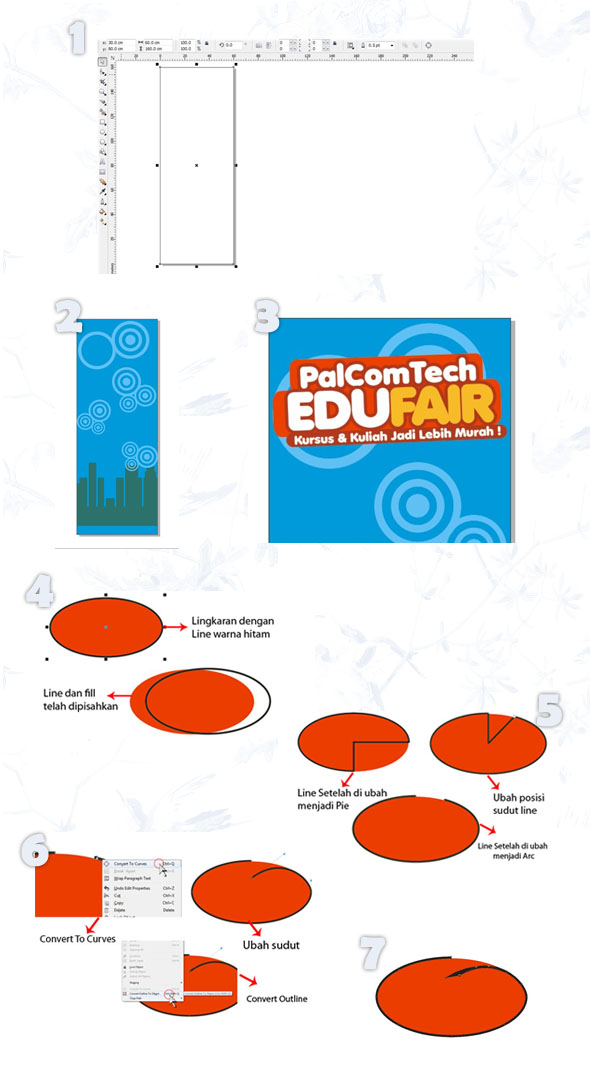
3.1 Desain X-Banner
3.1.1 Pembuatan Desain X-Banner
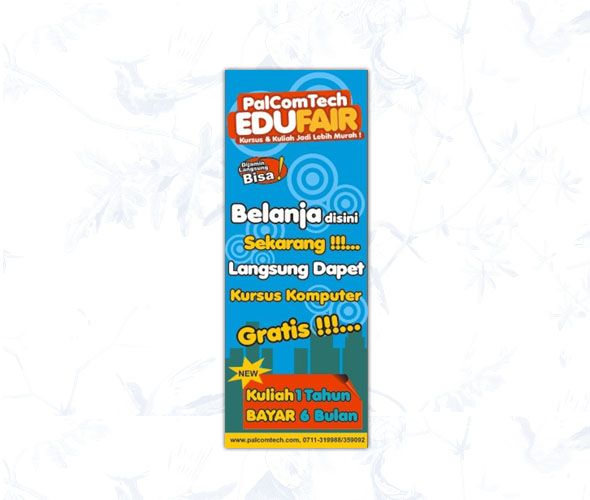
Berikut adalah langkah-langkah untuk membuat sebuah X-Banner seperti pada contoh :
- Tentukan ukuran X-Banner pada Drawing Page menjadi 60 cm x 160 cm.
- Buat desain background sesuai keinginan anda misalnya seperti gambar di samping.
- Buat desain judul X-Banner. Perhatikan contoh.
- Buat lingkaran menggunakan Ellipse Tool sebagai tambahan desain
untuk sebuah info dari X-Banner tersebut, kemudian pisahkan Line pada
Objek lingkaran.
- Pada line ubah menjadi Pie dan ubah posisinya lalu ubah lagi menjadi Arc.
- Klik kanan pada outline lalu Convert to curves kemudian ubah posisi sudut dan ubah outline menjadi Convert Outline To Object.
- Ubah kembali sudut outline menggunakan Shape Tool pada Toolbox.
3.1 Desain X-Banner
3.1.2 Pembuatan Desain X-Banner
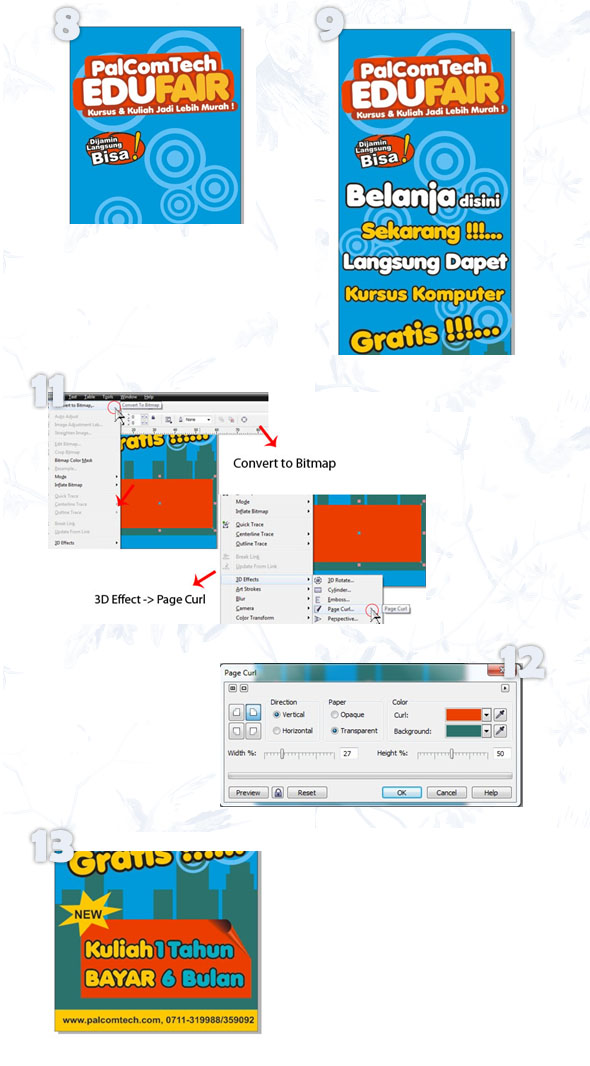
8. Buat info pada object lingkaran yang telah kita desain tadi seperti gambar di samping.
9. Buat isi X-Banner Berupa informasi atau iklan.
10. Kemudian kembali buat area untuk info yang ke 2 misalnya object
kotak dan Convert to Bitmap lalu beri 3D Effect dan pilih Page Curl.
11. Setelah jadi beri info pada object kotak yang telah kita buat.
12. Hasil Akhir Desain X-Banner.
Overview
Pada pembahasan kali ini kita akan membahas tentang bagaimana membuat desain kalender dalam beberapa bentuk.
4.2 Desain Kalender
4.2.1 Pembuatan Desain Kalender
Kalender merupakan salah satu bentuk cetak yang paling banyak
digunakan. Dengan memanfaatkan Tabel Tool dari toolbox CorelDRAW, kita
bisa membuat kalender kita sendiri dengan sangat mudah.
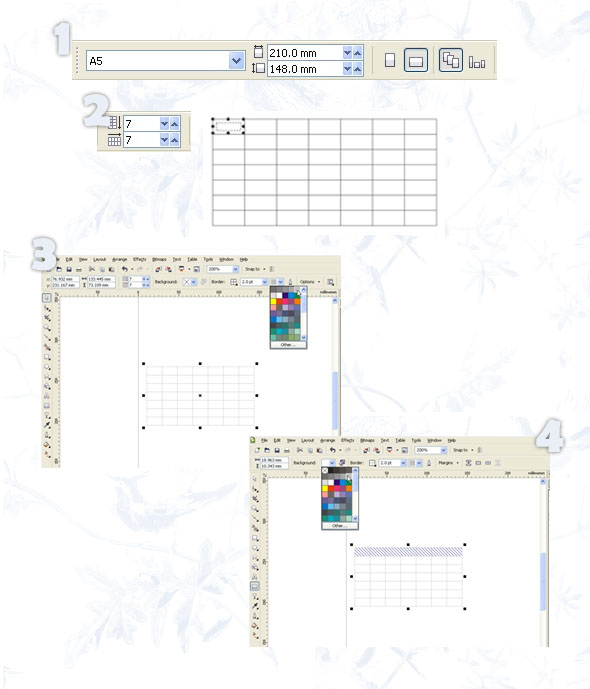
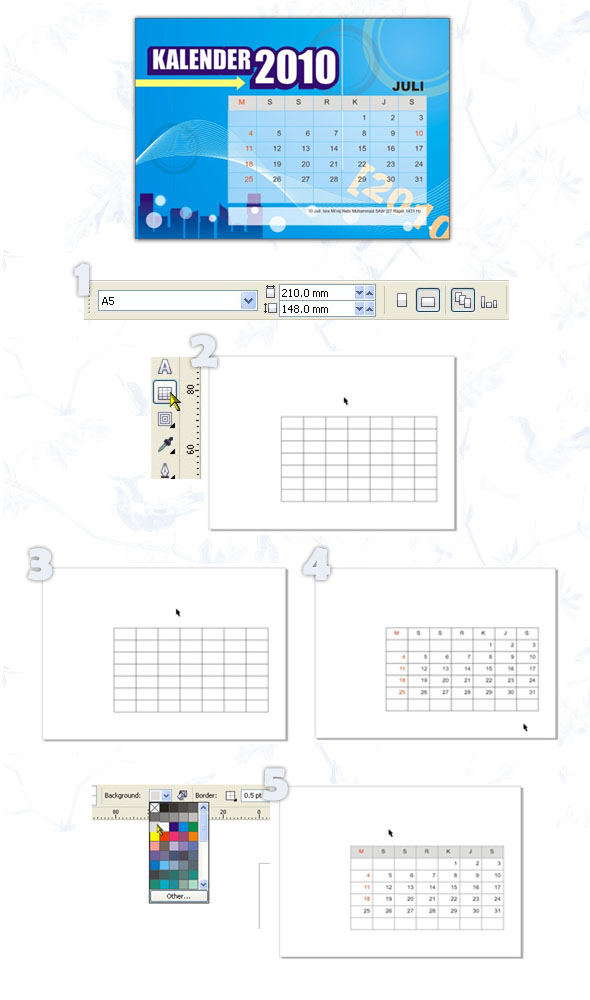
- Dari property bar, atur ukuran kertas sebagai A5 dengan posisi landscape.
- Dari toolbox, pilih Tabel Tool dan buat gambar tabel seperti tampak
pada gambar 4. Pada property barnya, isikan angka 7 untuk jumlah baris
dan jumlah kolom.
- Untuk mewarnai background tabel untuk bagian penunjuk hari, pilih
bagian tabel yang ingin diwarnai terlebih dahulu, kemudian atur warna
Background dari property bar seperti pada gambar di samping.
4.2 Desain Kalender
4.2.2 Pembuatan Desain Kalender
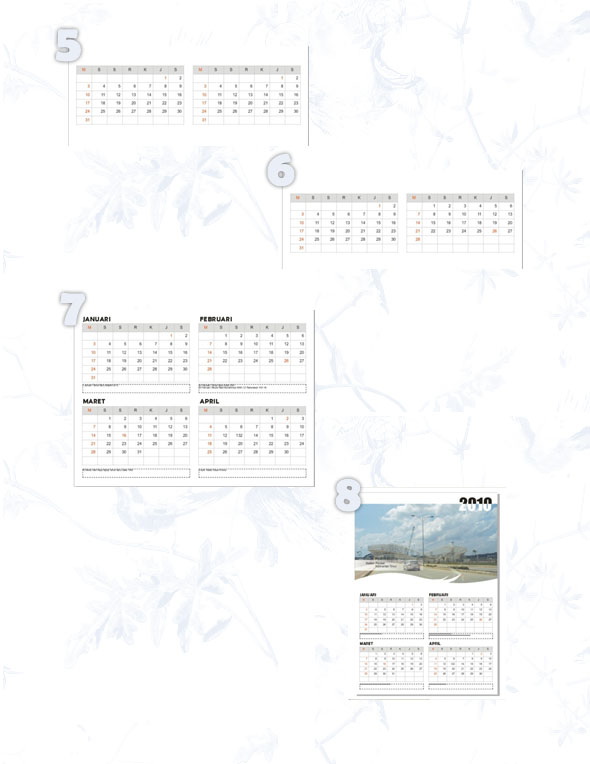
4. Dengan menggunakan Text Tool (F8), isikan tiap isi tabel dengan penanggalan yang kita inginkan.
5. Copy-kan tabel yang kita buat tadi hingga terdapat empat bulan
penanggalan pada drawing page kita. Sebagai pelengkap, kita dapat
menambahkan catatan kaki untuk hari-hari libur nasional tertentu dengan
membuat textbox.
6. Dan kalender kita pun telah selesai dibuat. Untuk mempercantik, kita
dapat menambahkan koleksi foto yang kita miliki seperti yang terlihat
pada contoh.
4.3 Desain Kalender Duduk
4.3.1 Pembuatan Desain Kalender Duduk
Tak ada salahnya jika kita memajang kalender buatan kita sendiri.
Tentunya dengan membuat kalender sendiri, kita bisa menentukan tema yang
sesuai dengan jiwa, ataupun warna meja kerja kita. Mari kita coba
membuatnya dengan aplikasi corelDRAW X4.
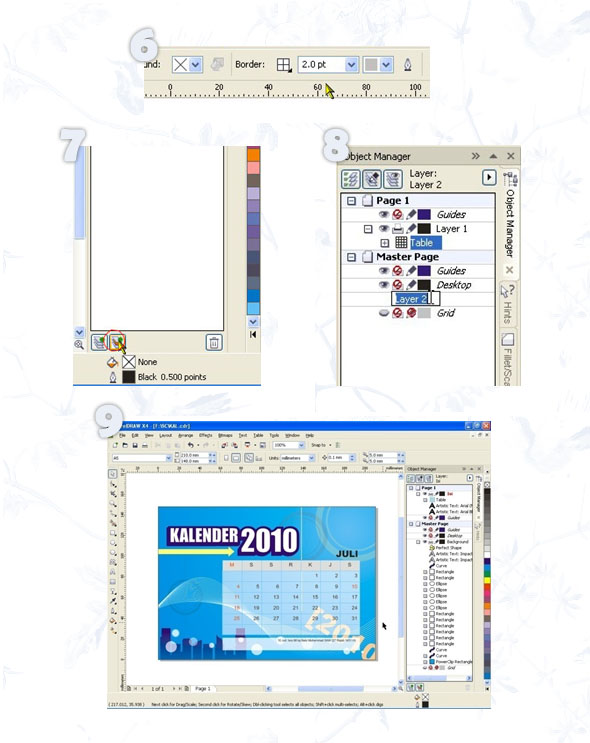
- Dari property bar, atur ukuran kertas sebagai A5 dengan posisi landscape.
- Dari toolbox, pilih Tabel Tool dan buat gambar tabel seperti tampak pada gambar 4.
- Dengan menggunakan Text Tool (F8), isikan tiap isi tabel dengan penanggalan yang kita inginkan.
- Untuk mewarnai background tabel, pilih bagian tabel yang ingin
diwarnai terlebih dahulu, kemudian atur warna Background dari property
bar seperti pada gambar 7.
4.3 Desain Kalender Duduk
4.3.2 Pembuatan Desain Kalender Duduk
5. Dari property bar yang sama, kita dapat mengubah warna garis tepi serta ketebalannya dengan mengatur border.
6. Dan komponen utama dari kalender kita telah selesai dibuat, untuk
membuat desain latar belakangnya, kita akan memanfaatkan Master Layer.
7. Untuk membuatnya buka Window > Dockers > Object Manager dan
klik tombol New Master Layer pada bagian bawah.
8. Dan dengan sedikit kreasi, kita dapat membuat latar belakang dari
kalender kita sesuai dengan yang kita inginkan. Dan bila kita membuat
halaman baru, maka kita akan selalu mendapatkan background yang sama
dengan yang kita buat sebelumnya. Selamat berkreasi!
Overview
Pada pembahasan kali ini kita akan membahas tentang bagaimana cara membuat desain sebuah kemasan produk.
5.1 Desain Kemasan Produk
5.1.1 Packaging
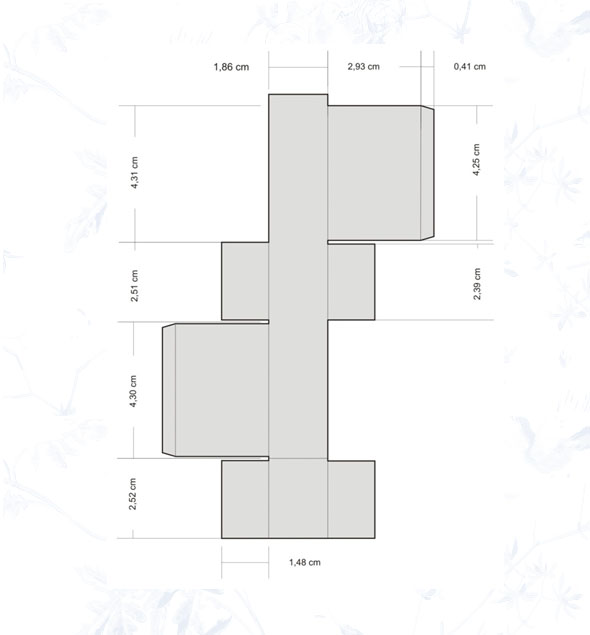
Packaging merupakan istilah pembuatan kemasan suatu produk sebagai
penutup atau pelindung produk tersebut untuk keperluan distribusi,
penyimpanan, penjualan ataupun penggunaannya secara langsung. Packaging
dapat dikatakan sebagai kombinasi antara ilmu pengetahuan, seni dan
teknologi karena didalamnya terdapat proses desain, evaluasi hingga
produksi dari dari sebuah package/kemasan. Dengan teknik menggambar yang
telah kita pelajari pada aplikasi CorelDRAW, desain sebuah package pun
dapat dengan mudah kita lakukan.
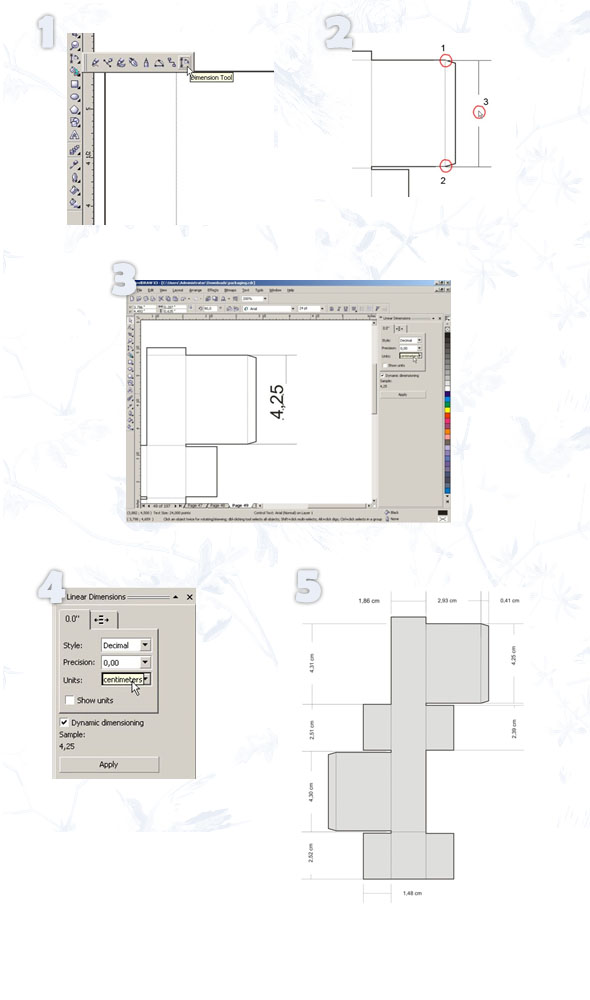
- Untuk membuat keterangan dimensi pada kemasan yang kita buat, gunakan Dimension Tool dari Toolbox.
- Klik pada bagian kemasan yang ingin diberikan keterangan dimensi, kemudian klik mouse seperti tampak pada gambar di samping.
- Klik dua kali pada dimensi untuk memunculkan docker Linear Dimension, atur unit yang digunakan sebagai cm, kemudian klik Apply.
Sumber : jakok12